【HTML】DIV中文字字體大小自適應寬度調(diào)整
當前位置:點晴教程→知識管理交流
→『 技術文檔交流 』
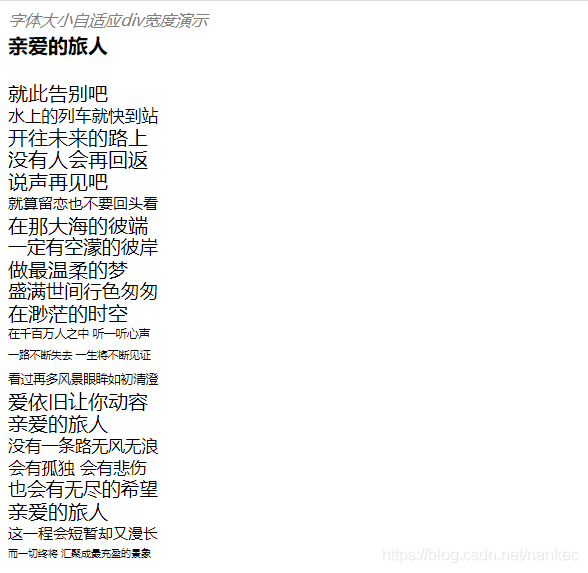
 1. <!DOCTYPE html> 2. <html> 3. <head> 4. <title>字體大小自適應</title> 5. <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> 6. <style> 7. .div{ 8. width:150px; 9. height:22px; 10. line-height:22px; 11. display:block; 12. font-size:20px; 13. overflow:hidden; 14. } 15. .div span{ 16. display:inline-block; 17. width:350px; 18. height:22px; 19. transform-origin: 0 0; 20. line-height:22px; 21. vertical-align:middle; 22. } 23. </style> 24. <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> 25. </head> 26. <body> 27. <div style="font-style:italic;color:gray">字體大小自適應div寬度演示</div> 28.<div class='div' span style="font-weight:bold;height:30px;line-height:30px;">親愛的旅人</span></div> 29.<div class='div'></div> 30.<div class='div'>就此告別吧</div> 31.<div class='div'>水上的列車就快到站</div> 32.<div class='div'>開往未來的路上</div> 33.<div class='div'>沒有人會再回返</div> 34.<div class='div'>說聲再見吧</div> 35.<div class='div'>就算留戀也不要回頭看</div> 36.<div class='div'>在那大海的彼端</div> 37.<div class='div'>一定有空濛的彼岸</div> 38.<div class='div'>做最溫柔的夢</div> 39.<div class='div'>盛滿世間行色匆匆</div> 40.<div class='div'>在渺茫的時空</div> 41.<div class='div'>在千百萬人之中 聽一聽心聲</div> 42.<div class='div'>一路不斷失去 一生將不斷見證</div> 43.<div class='div'>看過再多風景眼眸如初清澄</div> 44.<div class='div'>愛依舊讓你動容</div> 45.<div class='div'>親愛的旅人</div> 46.<div class='div'>沒有一條路無風無浪</div> 47.<div class='div'>會有孤獨 會有悲傷</div> 48.<div class='div'>也會有無盡的希望</div> 49.<div class='div'>親愛的旅人</div> 50.<div class='div'>這一程會短暫卻又漫長</div> 51.<div class='div'>而一切終將 匯聚成最充盈的景象</div> 52.</body> 53.<script language="javascript"> 54. $(function(){ 55. $(".div").each(function(){ 56. var str=$(this); 57. var fontw=20; //初始的字體大小 58. var fonth=fontw+2;//初始字體高度 59. var width=str.width();//DIV的寬度 60. var height=str.height();//div的高度 61. var lenstr=str[0].innerText.length;//DIV里文字長度 62. fonts=fontw*fonth*lenstr;//字體面積 63. divs=width*height;//DIV面積 64. if(fonts>divs){ 65. var rfont;//重設字體大小為rfont 66. //rfont=Math.round((Math.sqrt(4*lenstr*divs-4*lenstr*lenstr)-2*lenstr)/(2*lenstr)); 67. rfont=divs/lenstr/fonth; 68. if(rfont>=12){ 69. str.css("font-size",rfont+"px"); 70. } 71. else { 72. str.html("<span>"+str.html()+"</span>"); 73. str.find("span").css("transform","scale("+divs/fonts+")"); 74. } 75. } 76. }); 77. }); 78.</script> 79.</html> 該文章在 2023/8/25 0:11:37 編輯過 |
關鍵字查詢
相關文章
正在查詢... |