[點(diǎn)晴永久免費(fèi)OA]css實(shí)現(xiàn)姓名兩端對齊
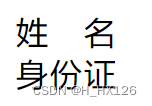
1.1 效果  1.2 主要代碼 text-align-last: justify; 1.3 html完整代碼 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style scoped> .user_info { width: 50px; text-align-last: justify; } </style>
</head> <body> <div> <div>姓名</div> </div> <div> <div>身份證</div> </div> </body> </html> ———————————————— 版權(quán)聲明:本文為CSDN博主「H_HX126」的原創(chuàng)文章,遵循CC 4.0 BY-SA版權(quán)協(xié)議,轉(zhuǎn)載請附上原文出處鏈接及本聲明。 原文鏈接:https://blog.csdn.net/weixin_46058007/article/details/134798466 該文章在 2023/12/25 16:07:30 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |