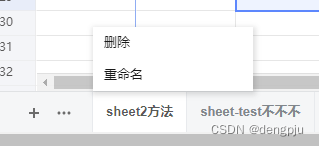
效果:

由于我本地開發(fā)環(huán)境的原因需要修改webpack服務(wù)端口
修改:x-spreadsheet\build\webpack.dev.js
const merge = require('webpack-merge');
const common = require('./webpack.config.js');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = merge(common, {
mode: 'development',
plugins: [
new CleanWebpackPlugin(['dist']),
// you should know that the HtmlWebpackPlugin by default will generate its own index.html
new HtmlWebpackPlugin({
template: './index.html',
title: 'x-spreadsheet',
}),
new MiniCssExtractPlugin({
// Options similar to the same options in webpackOptions.output
// both options are optional
filename: '[name].[contenthash].css',
// chunkFilename: devMode ? '[id].[hash].css' : '[id].css',
}),
],
output: {
filename: '[name].[contenthash].js',
},
devtool: 'inline-source-map',
devServer: {
disableHostCheck: true,
host: '0.0.0.0',
port: 3000, // 暴露端口
contentBase: '../dist',
},
});
重點(diǎn)來了
修改:x-spreadsheet\src\locale\en.js增加菜單重命名
export default {
toolbar: {
undo: 'Undo',
redo: 'Redo',
print: 'Print',
paintformat: 'Paint format',
clearformat: 'Clear format',
format: 'Format',
fontName: 'Font',
fontSize: 'Font size',
fontBold: 'Font bold',
fontItalic: 'Font italic',
underline: 'Underline',
strike: 'Strike',
color: 'Text color',
bgcolor: 'Fill color',
border: 'Borders',
merge: 'Merge cells',
align: 'Horizontal align',
valign: 'Vertical align',
textwrap: 'Text wrapping',
freeze: 'Freeze cell',
autofilter: 'Filter',
formula: 'Functions',
more: 'More',
},
contextmenu: {
copy: 'Copy',
cut: 'Cut',
paste: 'Paste',
pasteValue: 'Paste values only',
pasteFormat: 'Paste format only',
hide: 'Hide',
insertRow: 'Insert row',
insertColumn: 'Insert column',
deleteSheet: 'Delete',
deleteRow: 'Delete row',
deleteColumn: 'Delete column',
deleteCell: 'Delete cell',
deleteCellText: 'Delete cell text',
validation: 'Data validations',
cellprintable: 'Enable export',
cellnonprintable: 'Disable export',
celleditable: 'Enable editing',
cellnoneditable: 'Disable editing',
rename: 'Rename', // 菜單重命名
},
print: {
size: 'Paper size',
orientation: 'Page orientation',
orientations: ['Landscape', 'Portrait'],
},
format: {
normal: 'Normal',
text: 'Plain Text',
number: 'Number',
percent: 'Percent',
rmb: 'RMB',
usd: 'USD',
eur: 'EUR',
date: 'Date',
time: 'Time',
datetime: 'Date time',
duration: 'Duration',
},
formula: {
sum: 'Sum',
average: 'Average',
max: 'Max',
min: 'Min',
_if: 'IF',
and: 'AND',
or: 'OR',
concat: 'Concat',
},
validation: {
required: 'it must be required',
notMatch: 'it not match its validation rule',
between: 'it is between {} and {}',
notBetween: 'it is not between {} and {}',
notIn: 'it is not in list',
equal: 'it equal to {}',
notEqual: 'it not equal to {}',
lessThan: 'it less than {}',
lessThanEqual: 'it less than or equal to {}',
greaterThan: 'it greater than {}',
greaterThanEqual: 'it greater than or equal to {}',
},
error: {
pasteForMergedCell: 'Unable to do this for merged cells',
},
calendar: {
weeks: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
},
button: {
next: 'Next',
cancel: 'Cancel',
remove: 'Remove',
save: 'Save',
ok: 'OK',
},
sort: {
desc: 'Sort Z -> A',
asc: 'Sort A -> Z',
},
filter: {
empty: 'empty',
},
dataValidation: {
mode: 'Mode',
range: 'Cell Range',
criteria: 'Criteria',
modeType: {
cell: 'Cell',
column: 'Colun',
row: 'Row',
},
type: {
list: 'List',
number: 'Number',
date: 'Date',
phone: 'Phone',
email: 'Email',
},
operator: {
be: 'between',
nbe: 'not betwwen',
lt: 'less than',
lte: 'less than or equal to',
gt: 'greater than',
gte: 'greater than or equal to',
eq: 'equal to',
neq: 'not equal to',
},
},
};
修改:Z:\x-spreadsheet\src\locale\zh-cn.js增加中文重命名
export default {
toolbar: {
undo: '撤銷',
redo: '恢復(fù)',
print: '打印',
paintformat: '格式刷',
clearformat: '清除格式',
format: '數(shù)據(jù)格式',
fontName: '字體',
fontSize: '字號(hào)',
fontBold: '加粗',
fontItalic: '傾斜',
underline: '下劃線',
strike: '刪除線',
color: '字體顏色',
bgcolor: '填充顏色',
border: '邊框',
merge: '合并單元格',
align: '水平對(duì)齊',
valign: '垂直對(duì)齊',
textwrap: '自動(dòng)換行',
freeze: '凍結(jié)',
autofilter: '自動(dòng)篩選',
formula: '函數(shù)',
more: '更多',
},
contextmenu: {
copy: '復(fù)制',
cut: '剪切',
paste: '粘貼',
pasteValue: '粘貼數(shù)據(jù)',
pasteFormat: '粘貼格式',
hide: '隱藏',
insertRow: '插入行',
insertColumn: '插入列',
deleteSheet: '刪除',
deleteRow: '刪除行',
deleteColumn: '刪除列',
deleteCell: '刪除',
deleteCellText: '刪除數(shù)據(jù)',
validation: '數(shù)據(jù)驗(yàn)證',
cellprintable: '可打印',
cellnonprintable: '不可打印',
celleditable: '可編輯',
cellnoneditable: '不可編輯',
rename: '重命名', // 增加重命名
},
print: {
size: '紙張大小',
orientation: '方向',
orientations: ['橫向', '縱向'],
},
format: {
normal: '正常',
text: '文本',
number: '數(shù)值',
percent: '百分比',
rmb: '人民幣',
usd: '美元',
eur: '歐元',
date: '短日期',
time: '時(shí)間',
datetime: '長(zhǎng)日期',
duration: '持續(xù)時(shí)間',
},
formula: {
sum: '求和',
average: '求平均值',
max: '求最大值',
min: '求最小值',
concat: '字符拼接',
_if: '條件判斷',
and: '和',
or: '或',
},
validation: {
required: '此值必填',
notMatch: '此值不匹配驗(yàn)證規(guī)則',
between: '此值應(yīng)在 {} 和 {} 之間',
notBetween: '此值不應(yīng)在 {} 和 {} 之間',
notIn: '此值不在列表中',
equal: '此值應(yīng)該等于 {}',
notEqual: '此值不應(yīng)該等于 {}',
lessThan: '此值應(yīng)該小于 {}',
lessThanEqual: '此值應(yīng)該小于等于 {}',
greaterThan: '此值應(yīng)該大于 {}',
greaterThanEqual: '此值應(yīng)該大于等于 {}',
},
error: {
pasteForMergedCell: '無法對(duì)合并的單元格執(zhí)行此操作',
},
calendar: {
weeks: ['日', '一', '二', '三', '四', '五', '六'],
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
},
button: {
next: '下一步',
cancel: '取消',
remove: '刪除',
save: '保存',
ok: '確認(rèn)',
},
sort: {
desc: '降序',
asc: '升序',
},
filter: {
empty: '空白',
},
dataValidation: {
mode: '模式',
range: '單元區(qū)間',
criteria: '條件',
modeType: {
cell: '單元格',
column: '列模式',
row: '行模式',
},
type: {
list: '列表',
number: '數(shù)字',
date: '日期',
phone: '手機(jī)號(hào)',
email: '電子郵件',
},
operator: {
be: '在區(qū)間',
nbe: '不在區(qū)間',
lt: '小于',
lte: '小于等于',
gt: '大于',
gte: '大于等于',
eq: '等于',
neq: '不等于',
},
},
};
修改:Z:\x-spreadsheet\src\locale\locale.js切換到中文
/* global window */
import en from './en';
import zh from './zh-cn';
// Defines the fallback language as English
let $languages = ['zh'];
const $messages = {
zh
};
function translate(key, messages) {
if (messages) {
// Return the translation from the first language in the languages array
// that has a value for the provided key.
for (const lang of $languages) {
if (!messages[lang]) break;
let message = messages[lang];
// Splits the key at '.' except where escaped as '\.'
const keys = key.match(/(?:\\.|[^.])+/g);
for (let i = 0; i < keys.length; i += 1) {
const property = keys[i];
const value = message[property];
// If value doesn't exist, try next language
if (!value) break;
if (i === keys.length - 1) return value;
// Move down to the next level of the messages object
message = value;
}
}
}
return undefined;
}
function t(key) {
let v = translate(key, $messages);
if (!v && window && window.x_spreadsheet && window.x_spreadsheet.$messages) {
v = translate(key, window.x_spreadsheet.$messages);
}
return v || '';
}
function tf(key) {
return () => t(key);
}
// If clearLangList is set to false, lang will be added to the front of the
// languages array. The languages in the language array are searched in order
// to find a translation. This allows the use of other languages as a fallback
// if lang is missing some keys. The language array is preloaded with English.
// To set the languages array to only include lang, set clearLangList to true.
function locale(lang, message, clearLangList = false) {
if (clearLangList) {
$languages = [lang];
} else {
// Append to front of array.
// Translation method will use the first language in the list that has a
// matching key.
$languages.unshift(lang);
}
if (message) {
$messages[lang] = message;
}
}
export default {
t,
};
export {
locale,
t,
tf,
};
修改:x-spreadsheet\src\component\bottombar.js文件
思路:
1.保留原有雙擊修改sheet名稱;
2.右鍵sheet時(shí)�����,激活(active)當(dāng)前sheet�;
3.點(diǎn)擊菜單時(shí)判斷功能��,如果是重命名�,則根據(jù)active獲取index索引����,實(shí)現(xiàn)重命名功能。
import { h } from './element';
import { bindClickoutside, unbindClickoutside } from './event';
import { cssPrefix } from '../config';
import Icon from './icon';
import FormInput from './form_input';
import Dropdown from './dropdown';
// Record: temp not used
// import { xtoast } from './message';
import { tf } from '../locale/locale';
class DropdownMore extends Dropdown {
constructor(click) {
const icon = new Icon('ellipsis');
super(icon, 'auto', false, 'top-left');
this.contentClick = click;
}
reset(items) {
const eles = items.map((it, i) => h('div', `${cssPrefix}-item`)
.css('width', '150px')
.css('font-weight', 'normal')
.on('click', () => {
this.contentClick(i);
this.hide();
})
.child(it));
this.setContentChildren(...eles);
}
setTitle() {}
}
const menuItems = [
{ key: 'delete', title: tf('contextmenu.deleteSheet') },
{ key: 'rename', title: tf('contextmenu.rename') }, // 增加菜單重命名
];
function buildMenuItem(item) {
return h('div', `${cssPrefix}-item`)
.child(item.title())
.on('click', () => {
this.itemClick(item.key);
this.hide();
});
}
function buildMenu() {
return menuItems.map(it => buildMenuItem.call(this, it));
}
class ContextMenu {
constructor() {
this.el = h('div', `${cssPrefix}-contextmenu`)
.css('width', '160px')
.children(...buildMenu.call(this))
.hide();
this.itemClick = () => {};
}
hide() {
const { el } = this;
el.hide();
unbindClickoutside(el);
}
setOffset(offset) {
const { el } = this;
el.offset(offset);
el.show();
bindClickoutside(el);
}
}
export default class Bottombar {
constructor(addFunc = () => {},
swapFunc = () => {},
deleteFunc = () => {},
updateFunc = () => {}) {
this.swapFunc = swapFunc;
this.updateFunc = updateFunc;
this.dataNames = [];
this.activeEl = null;
this.deleteEl = null;
this.items = [];
this.moreEl = new DropdownMore((i) => {
this.clickSwap2(this.items[i]);
});
const that = this;
this.contextMenu = new ContextMenu();
// eslint-disable-next-line func-names
this.contextMenu.itemClick = function (p) {
if (p === 'delete') { // 刪除
deleteFunc();
} else if (p === 'rename') { // 重命名
// eslint-disable-next-line no-plusplus
for (let index = 0; index < that.items.length; index++) {
if (that.items[index].el.getAttribute('class').includes('active') === true) {
const item = that.items[index];
that.sheetRenameItem(item);
break;
}
}
}
};
this.el = h('div', `${cssPrefix}-bottombar`).children(
this.contextMenu.el,
this.menuEl = h('ul', `${cssPrefix}-menu`).child(
h('li', '').children(
new Icon('add').on('click', () => {
addFunc();
}),
h('span', '').child(this.moreEl),
),
),
);
}
addItem(name, active, options) {
this.dataNames.push(name);
const item = h('li', active ? 'active' : '').child(name);
item.on('click', () => {
this.clickSwap2(item);
}).on('contextmenu', (evt) => {
if (options.mode === 'read') return;
const { offsetLeft, offsetHeight } = evt.target;
this.contextMenu.setOffset({ left: offsetLeft, bottom: offsetHeight + 1 });
this.deleteEl = item;
this.clickSwap2(item); // 右鍵激活當(dāng)前sheet
}).on('dblclick', () => {
if (options.mode === 'read') return;
this.sheetRenameItem(item); // 雙擊重命名
});
if (active) {
this.clickSwap(item);
}
this.items.push(item);
this.menuEl.child(item);
this.moreEl.reset(this.dataNames);
}
renameItem(index, value) {
this.dataNames.splice(index, 1, value);
this.moreEl.reset(this.dataNames);
this.items[index].html('').child(value);
this.updateFunc(index, value);
}
clear() {
this.items.forEach((it) => {
this.menuEl.removeChild(it.el);
});
this.items = [];
this.dataNames = [];
this.moreEl.reset(this.dataNames);
}
deleteItem() {
const { activeEl, deleteEl } = this;
if (this.items.length > 1) {
const index = this.items.findIndex(it => it === deleteEl);
this.items.splice(index, 1);
this.dataNames.splice(index, 1);
this.menuEl.removeChild(deleteEl.el);
this.moreEl.reset(this.dataNames);
if (activeEl === deleteEl) {
const [f] = this.items;
this.activeEl = f;
this.activeEl.toggle();
return [index, 0];
}
return [index, -1];
}
return [-1];
}
clickSwap2(item) {
const index = this.items.findIndex(it => it === item);
this.clickSwap(item);
this.activeEl.toggle();
this.swapFunc(index);
}
clickSwap(item) {
if (this.activeEl !== null) {
this.activeEl.toggle();
}
this.activeEl = item;
}
sheetRenameItem(item) {
const v = item.html();
const input = new FormInput('auto', '');
input.val(v);
input.input.on('blur', (key) => {
this.renameSwitch(key, v);
}).on('keydown', (key) => {
const code = key.keyCode || key.which || key.charCode;
if (code === 13 || code === 27) { // 回車、ESC
this.renameSwitch(key, v);
}
});
item.html('').child(input.el);
input.focus();
}
renameSwitch(key, v) {
let { value } = key.target;
const nindex = this.dataNames.findIndex(it => it === v);
if (value === '') {
value = v;
}
if (nindex > -1 && value !== '') {
this.renameItem(nindex, value);
}
}
}
該文章在 2024/6/12 12:43:12 編輯過