<ruby> 標簽
HTML <ruby> 元素被用來展示東亞文字注音或字符注釋��。
比如:
<ruby>兄弟<rt>xiongdi</rt></ruby>

<rt> 元素包含字符的發(fā)音�����,字符在 ruby 注解中出現(xiàn)���,它用于描述東亞字符的發(fā)音。這個元素始終在 <ruby> 元素中使用����。
如果需要將每個字和上面的拼音垂直對齊,可以使用兩個 ruby 標簽
<ruby>兄<rt>xiong</rt></ruby><ruby>弟<rt>di</rt></ruby>

ruby 標簽里面還有個 rp 標簽��,<rp> 元素用于為那些不能使用 <ruby> 元素展示 ruby 注解的瀏覽器���。
<ruby> 兄弟 <rp>(</rp><rt>xiongdi</rt><rp>)</rp> </ruby>
用 ruby 能創(chuàng)造一些有意思的效果�����。
1�����、字幕拼音
<div>
<ruby>字<rt>zi</rt></ruby>
<ruby>幕<rt>mu</rt></ruby>
<ruby>拼<rt>pin</rt></ruby>
<ruby>音<rt>yin</rt></ruby></div>

2�、文字翻譯注釋
<div>
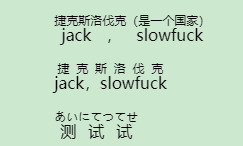
<ruby>jack,slowfuck<rt>捷克斯洛伐克(是一個國家)</rt></ruby>
</div>
<div>
<ruby>jack��,slowfuck<rt>捷克斯洛伐克</rt></ruby>
</div>
<div>
<ruby>測試試<rt>あいにてつてせ</rt></ruby></div>

3�、人物介紹時,豎向文字的注釋
<div>
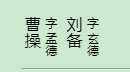
<ruby style="writing-mode: vertical-lr;display:inline-block;">曹操<rt>字 孟德</rt></ruby>
<ruby style="writing-mode: vertical-lr;display:inline-block;">劉備<rt>字 玄德</rt></ruby></div>

4����、公式中的注釋
<div>A+B <ruby>===<rt>催化劑</rt></ruby>AB +BA</div>

5、多層疊加注釋
<div>
<ruby>
<ruby>中國<rt>中華人民共和國</rt></ruby>
<rt>people republic of china</rt>
</ruby></div>

<del><ins> 標簽
<del> 元素表示從文檔中刪除的文字內(nèi)容����。效果相當于 css 的 text-decoration:line-through;
<del>被刪除的內(nèi)容</del>
被刪除的內(nèi)容
<ins> 元素定義已經(jīng)被插入文檔中的文本。效果相當于 css 的 text-decoration:underline;
<ins>被插入的內(nèi)容</ins>
被插入的內(nèi)容
當然�,我們也可以修改 del 和 ins 的默認樣式;以下例子來自 MDN��。
<del>
<p>被刪除的內(nèi)容</p>
</del>
<ins>
<p>被插入的內(nèi)容</p>
</ins>
<style>
del,ins { display: block; text-decoration: none; position: relative }
del { background-color: #fbb; }
ins { background-color: #d4fcbc; }
del::before, ins::before {
position: absolute;
left: 0.5rem;
font-family: monospace;
}
del::before { content: '?'; }
ins::before { content: '+'; }
</style>

<abbr> 標簽
<abbr> 元素表示一個縮寫詞或首字母縮略詞�。有一個可選的 title 屬性,可包含完整的詞匯或者語句���。
<abbr title="史蒂芬?guī)炖?��,小學(xué)生�,庫日天">庫里</abbr>
鼠標劃上去查看效果:庫里
<datalist> 標簽
<datalist> 元素包含了一組 <option> 元素�,這些元素表示其他表單控件可選值�����。
要關(guān)聯(lián)表單控件 <datalist> 元素�,需要將表單控件的 list 屬性與 <datalist> 的 id 屬性設(shè)置為一樣的值;
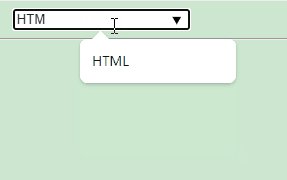
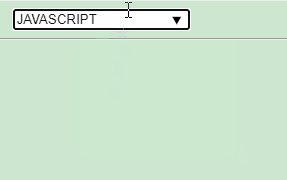
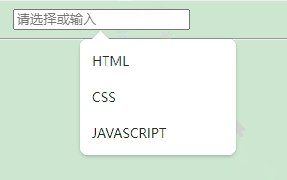
<input type="text" list="lists" placeholder="請選擇或輸入"><datalist id="lists">
<option value="HTML"></option>
<option value="CSS"></option>
<option value="JAVASCRIPT"></option></datalist>

如果表單控件沒有設(shè)置 list 屬性或者 <datalist> 沒有設(shè)置 id 屬性���,則沒有下拉框可選項的效果����。
<wbr> 標簽
<wbr>元素表示一個單詞換行機會——文本中的一個位置,瀏覽器可以選擇在此處換行����,即使其換行規(guī)則不會在此處換行。
不過這個標簽對中文無效�。
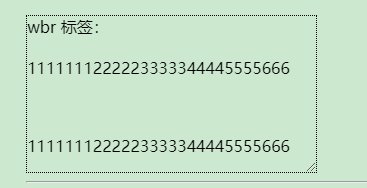
<div style="width:120px;overflow:auto;resize:horizontal;border:1px dotted #000;">
wbr 標簽:
<p>1111111222223333344445555666</p>
<br>
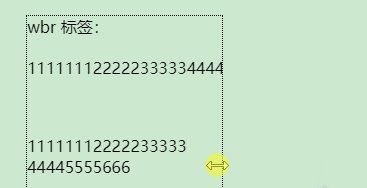
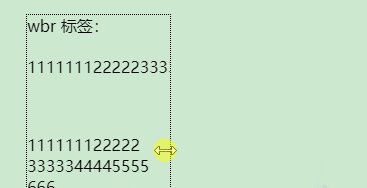
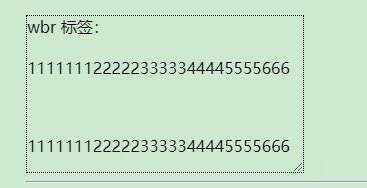
<p>1111111<wbr>22222<wbr>33333<wbr>4444<wbr>5555<wbr>666<wbr></p></div>
觀察下面圖中的變化

<bdo><bdi> 標簽
<bdo> 元素覆蓋了當前文本的方向,使文本以不同的方向渲染出來����。
在元素上設(shè)置全局屬性 dir,可以表示元素里面的內(nèi)容渲染方向
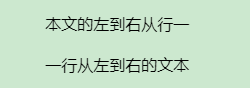
<bdo dir="rtl">一行從右到左的文本</bdo><bdo dir="ltr">一行從左到右的文本</bdo>

還有一個和 <bdo> 很像的標簽 <bdi>
mdn 對它的介紹很能說明它的作用了:雙向隔離元素 <bdi> 告訴瀏覽器的雙向算法將其包含的文本與周圍的文本隔離�����,當網(wǎng)站動態(tài)插入一些文本且不知道所插入文本的方向性時�,此功能特別有用。
我用上面的例子再加上 <bdi>���,來看看效果�����。
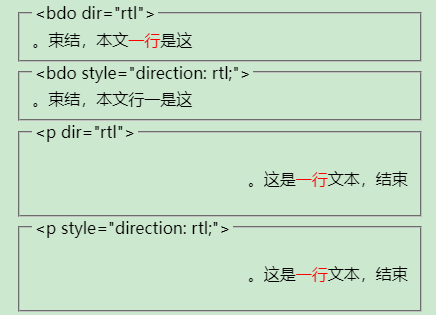
<bdo> 和其他塊級元素����,改變里面文字的方向時,在顯示上會有差異����。
<fieldset>
<legend> <bdo dir="rtl"></legend>
<bdo dir="rtl">這是<bdi style="color:red;">一行</bdi>文本,結(jié)束����。</bdo>
</fieldset>
<fieldset>
<legend><bdo style="direction: rtl;"></legend>
<bdo style="direction: rtl;">這是<bdi·style="color:□red;">一行</bdi>文本,結(jié)束�����。</bdo>
</fieldset>
<fieldset>
<legend><p dir="rtl"></legend>
<p dir="rtl">這是<bdi style="color:red;">一行</bdi>文本���,結(jié)束。</p>
</fieldset>
<fieldset>
<legend><p style="direction: rtl;"></legend>
<p style="direction: rtl;">這是<bdi style="color:red;">一行</bdi>文本����,結(jié)束。</p>
</fieldset>

在上面的 p 元素中�,改變文字方向的同時也會改變文本布局方式。
<col> 標簽
表格列元素�����,<col>元素在父 <colgroup> 元素所代表的列組中定義一列或多列。
<col> 標簽有個 span 屬性����,指定控制的連續(xù)列數(shù)。
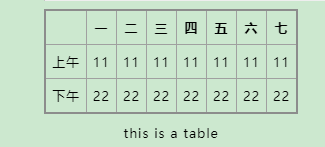
比如有一個三行七列的表格
<table>
<caption>this is a table</caption>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
<th>六</th>
<th>七</th>
</tr>
<tr>
<td>上午</td>
<td>11</td>
<td>11</td>
<td>11</td>
<td>11</td>
<td>11</td>
<td>11</td>
<td>11</td>
</tr>
<tr>
<td>下午</td>
<td>22</td>
<td>22</td>
<td>22</td>
<td>22</td>
<td>22</td>
<td>22</td>
<td>22</td>
</tr>
</table>

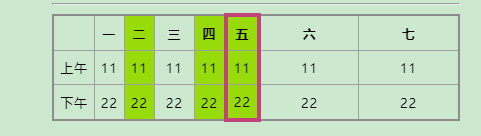
下面代碼就表示第一個 <col> 標簽影響前兩列�����,隨后的 4 個 <col> 標簽影響隨后的 4 列�,最后一個 <col> 標簽影響最后兩列。
<colgroup>
<col span="2">
<col style="background-color:#97db0a;">
<col style="width:40px;">
<col style="background-color:#97db0a;">
<col style="background-color:#97db0a;border:4px solid #c1437a;">
<col span="2" style="width:100px;"></colgroup>

以上所有標簽完整示例
轉(zhuǎn)自https://www.cnblogs.com/zsxblog/p/18415285
該文章在 2024/9/18 9:18:11 編輯過